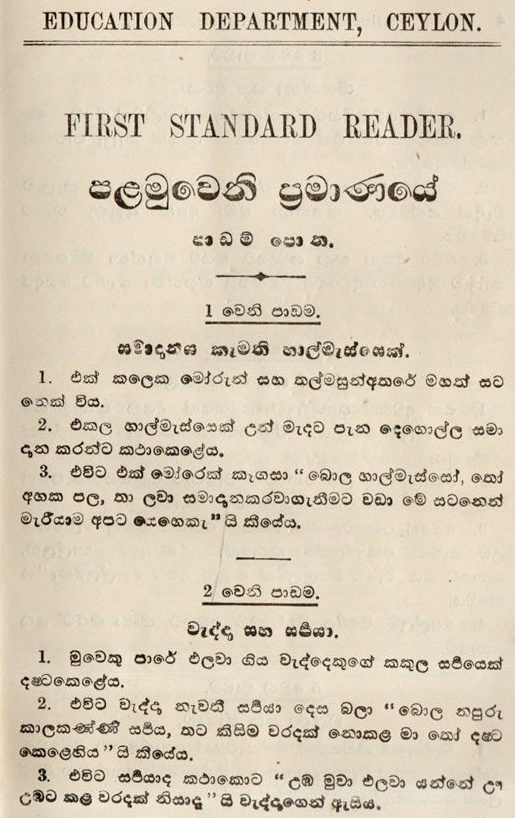
පරණ පොත් වලට බොහොම දෙනෙක් කැමතියිනේ. අද කාලේ ඉන්න හුඟ දෙනෙක්, අලුත් පොත් කියලා හඳුන්වලා, අපිට දෙන්නේ පරණ පොත්ම තමා, එක අතකින් බලනකොට. මට පහුගිය දවස්වල, අහම්බෙන් පරණ පොත් ටිකක් ලැබුණා. ඉතින් මට හිතුනා, ඒ පොත්වලින් තෝරාගත් කොටස්, ඔබ සමග බෙදාහදා ගන්නට. මෙන්න අද මම ඉදිරිපත් කරන පොත් පිටුව.
ඔන්න ඉතිං මෙව්වා, මේ පාඩම් පොතේ තියන පාඩම්, මෙන්න මේ වගේ කියලා පෙන්නන්න ඉදිරිපත් කළා මිසක්, වෙන වෙන අර්ථ කථන දෙන්න හිතාගෙන ඉදිරිපත් කළා නෙවෙයි. අනේ මං දන්නෑ, ඕනේ කෙනෙක්, ඕනේ අර්ථ කථනයක් දෙන්න. ඒ කාලේ මේ කියන මෝරුන් සහ හාල්මැස්සා/සෝ, අද කාලේ කවුද? ඒ කාලේ වැද්දා, මුවා සහ සර්පයා අද කාලේ කවුද? කියලා නම් මගෙන් අහන්න එපා. පූර්වාපර සන්ධි ගලපන්න මේක ජාතක කතාවක් නෙවෙයිනේ.
මේ පොත, 1940 දශකයේදී පමණ මුද්රණය කළ එකක් කියා අනුමාන කරනවා. භාෂා විලාශය ටිකක් අමුතුයි නේද? කාලීනව භාෂාව වෙනස්වන ආකාරය පෙන්වන, හොඳ උදාහරණයක්. බලන්න, සර්පයා කියන වචනය සඳහා, රේඵය යොදා ඇති ආකාරය. අද රේඵය යොදාගන්නේ නැති තරම්. ඒ වගේම දෂ්ට කියන වචනයේ හල් ෂයන්න සහ ටයන්න, එකට බැඳලා තියෙන්නේ. මෙසේ බැඳී අකුරු ලිවීම භාවිතයෙන් නැතිවී ගියේ, 1970 දශකයේදී පමණ කියා මා හිතනවා. (අදත් කලාතුරකින් නැත්තේම නොවේ) ඒ වගේම, 'උඹ බන් බොලන්' භාෂාව, පළමුවැනි පන්තියේදීම, ළමුන්ට අහන්න දකින්න ලැබෙනවා. ඒ කාලේ මුද්රණ කටයුතු, කෙබඳු තත්වයක තිබෙන්නට ඇද්ද යන්නත්, අකුරුවල ස්වභාවයෙන් පෙනෙනවා.
තවත් දෙයක්. ඉංගිරිසියේ බලපෑම කොතරම්ද යන්නත්, මනාව පිළිබිඹු වෙනවා. සිංහල උගන්වන පොතේ, අධ්යාපන දෙපාර්තමේන්තුවේ නම සහ පොතේ නම ඉංගිරිසියෙන් යොදා තිබෙන්නේ, එකල පරිපාලන කටයුතු වලදී, බහුලව ඉංගිරිසිය භාවිත වුන නිසායැයි හිතෙනවා.
මේ පිටුව ලැබුණේ, වෙනත් පොතක් අස්සේ තිබිලා. ඉතුරු ටිකත් තිබුණා නම්, හරිම වටින පොතක්. ටිකක් හොයලා බලන්න ඕනේ.
2015 සැප්තැම්බර් මස 20 වැනි දින 1325 පැය