මේ අඩවියේ පළවන, වදන් බලය නමැති, සිංහල භාෂා දැනුම උරගා බලන ලිපි මාලාව, ඔබ අතරින් බොහෝ දෙනෙකුට මතක ඇති. අද පළවන්නේ, එහි හතරවැනි කොටසයි. මෙය මගේ නිර්මාණයක් නොවන බවත්, පැරණි සිව්දෙස සඟරා වලින් උපුටා දැක්වීමක් බවත්, මීට පෙර ලිපි තුනේදීත් මා සඳහන් කර තිබෙනවා. අනුන්ගෙන් උපුටා ගන්නා ලිපියක, කර්තෘත්වය සනාථ කරන්නේවත් නැති, මව්කිරි වෙනුවට බලුකිරි බීලා හැදෙන උන්නැහෙලාත් ඉන්න ලෝකයක, බ්ලොග් ලියන්න වීම, පූර්ව අකුසල කර්මයක් ප්රතිවිපාක දීමක් කියා හිතෙනවා.
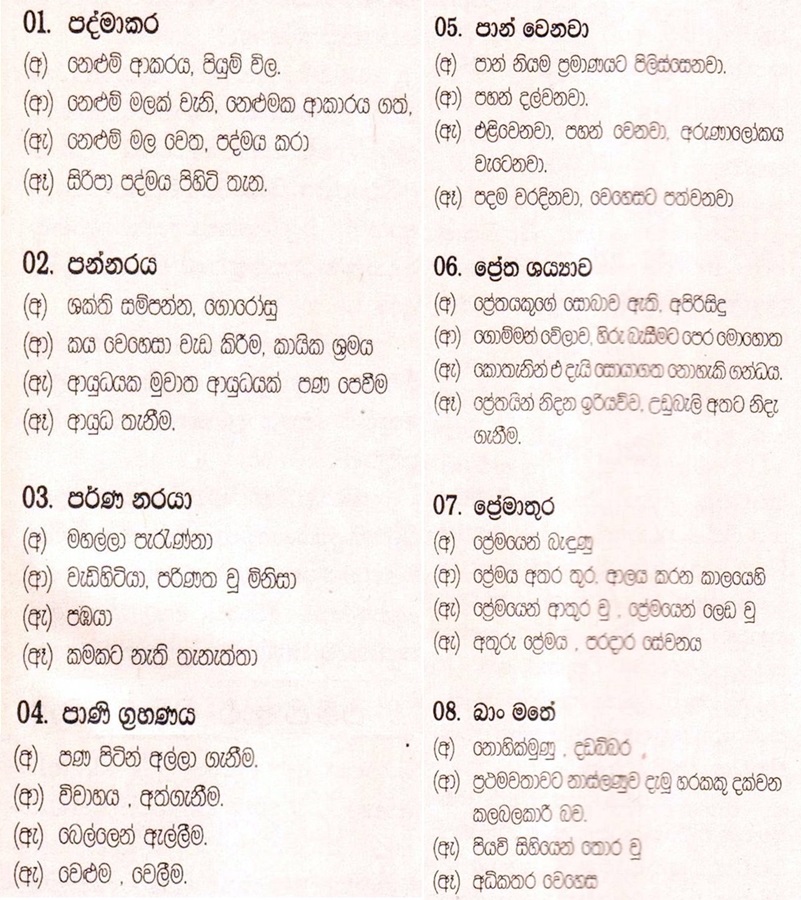
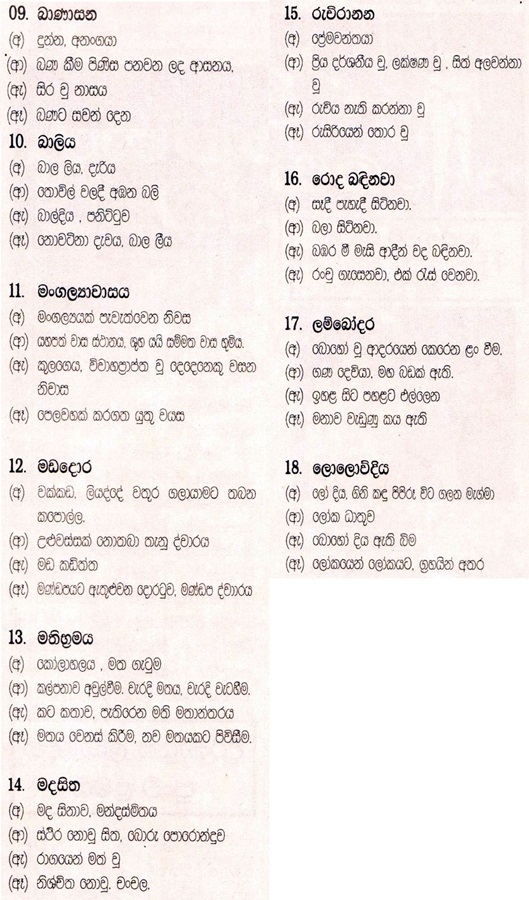
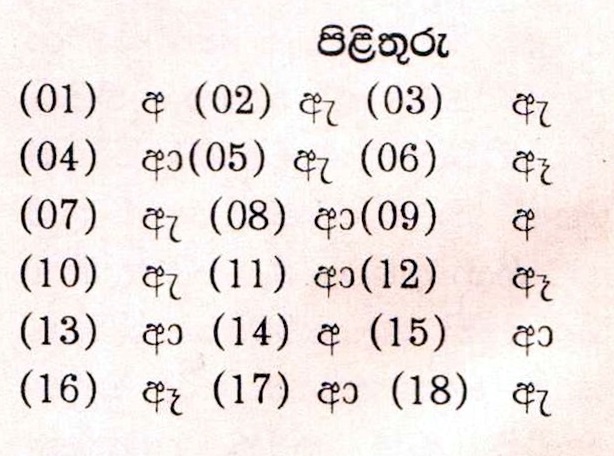
හොඳයි, එහෙනම් යමුද අභ්යාසයට. වෙනදා වගේම කියන්න තියෙන්නේ, උත්තර බලන්න ඉක්මන් වන්න එපා. දෙතුන් වතාවක් උත්සාහ කර, උත්තර සටහන් කරගෙන, පසුව බලන්න පහත පලවන නිවැරදි පිළිතුරු.
ඔහොම ඉන්න, ඔහොම ඉන්න. දැන්මම පහළට යන්න එපා, පිළිතුරු බලන්න.
තව ටිකක් උත්සාහ කර බලන්න.
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
⇓
2015 අගෝස්තු මස 05 වැනි දින 1327 පැය