මේ මෑතකදී, අපේ පන්සලේ පුස්තකාලයට, පැරණි පොත් එකතුවක් තෑගි ලැබුණා. ඒ පොත් තොගය, විශ්රාමලත් විදුහල්පති වරයකුට අයත්, පොත් තොගයක්. වැඩිදෙනෙකුගේ දැනුම දියුණු කිරීමේ අරමුණෙන් තමා, ඒ මහතා මේ පොත් පරිත්යාග කළේ. එයින් කීපයක් මා ඉල්ලාගෙන ආවා, කියවා බලන්නට. මේ එයින් එක පොතක තිබුණු දේ වලින් සමහරක්.
මේ ග්රන්ථය කොපමණ පැරණිද යන්න දැක්කාම මට පුදුම හිතුණා. මේ බලන්න විස්තර.
1949 වර්ෂයේදී, කෑගල්ලේ මුද්රණාලයකයි මෙය මුද්රණය කර තිබෙන්නේ. නමුත් 1950 දශකයේ කෑගල්ලට නුදුරුව උපන් මා, 1960 දශකයේ සිට 1980 දශකය දක්වා කෑගල්ලේ පදිංචිව සිටියත්, මේ පොත් මුද්රණය කළ 'ජාතික මුද්රණාලය' ගැන දන්නේ නැහැ. දන්නා කෙනෙකු ඇත්නම්, කියාදෙන ලෙස කාරුණිකව ඉල්ලනවා.
මේ පොතේ තිබුණු වචනයක්, සහ පැරණි සිංහල යෙදුමක් ගැන, දක්වා තිබුණු නිර්වචන කෙරෙහි, මගේ සිත ඇදීගියා. ඒ නිසා ඔබටත් එය පෙන්වන්න සිතුනා.
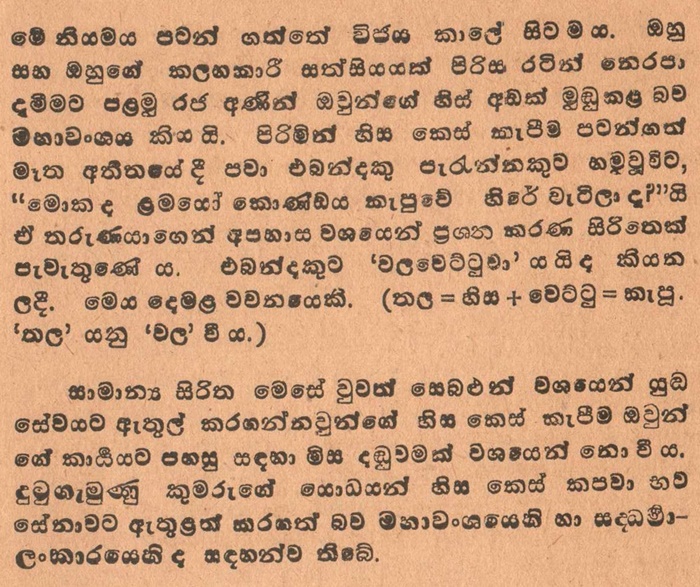
වලවෙට්ටුවා කියන්නේ කාටද?
අපි කුඩා කාලයේ මේ වචනය නිතර ඇහුනා. නොහික්මුණු, දඩබ්බර, තරුණයන් හැඳින්වීමටයි, අපේ වැඩිහිටියන්, 'වලවෙට්ටුවා' යන වචනය යොදාගත්තේ. මේ පොතේ එම වචනය මෙන්න මෙහෙම නිර්වචනය කර තිබෙනවා.
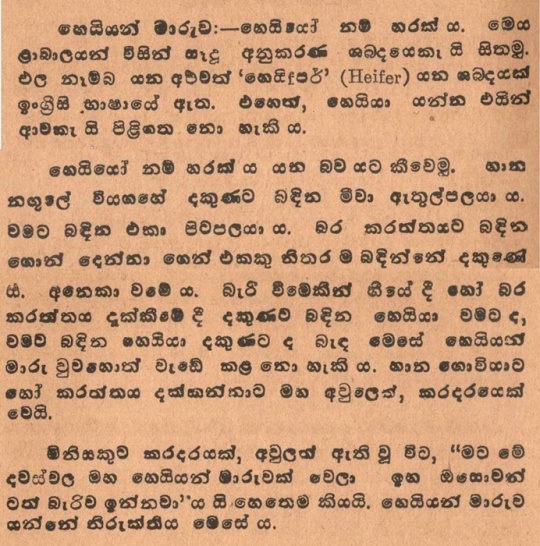
හෙයියම්මාරුව කියන්නේ මොකක්ද?
හෙයියම්මාරුව කියන යෙදුම, අද සමාජයේ එතරම් අහන්නට දකින්නට නොලැබුනත්, ව්යවහාරයෙන් සම්පූර්ණයෙන්ම බැහැරට හිය යෙදුමක් නොවෙයි. තමන්ගේ නොසැලකිල්ල හෝ අණුවන කම නිසා, ඇතිකරගත් බරපතළ වියවුලක් හැඳින්වීමට තමා, 'හෙයියම්මාරුව' යන වචනය පාවිච්චි කරන්නේ. එහි නිරුක්තිය, මේ පොතේ මෙලෙස විස්තර කරනවා.
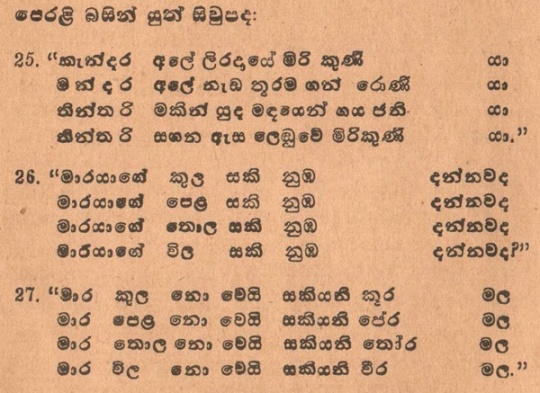
ඉතා අපූරු තේරවිලි කවිත් මේ පොතේ ඇතුළත් වෙනවා. මේ එයින් කීපයක්.
පිටු 106 කින් යුත් මේ ග්රන්ථයේ, විවිධ මාතෘකා ඔස්සේ ලියන ලද, පරිඡේද 25 ක් ඇතුළත් වෙනවා. එකල සමාජ ආකල්ප මෙන්ම, ජනශ්රැතියේ විවිධ පැතිකඩ නිරූපණය කෙරෙන ලිපිද, තිබෙනවා. අද්යතන සමාජ ආකල්ප සමග කෙළින්ම ගැටෙන අදහස්ද, ඇතුළත් වෙනවා. වරින්වර, ඒ ලිපි ඔබවෙත ගෙන එන්නට මා බලාපොරොත්තු වෙනවා.
2015 ඔක්තෝබර් මස 13 වැනි දින 0005 පැය