ඔය ඇත්තන්ට මතකද මම ටික දොහකට උඩදී කතාවක් හෙවත් කටන්තරයක් ලිව්වා, වඩු කිරිල්ලියෙක් ගැන. අපේ ඉකොනොමැට්ටා තුමා, ඒ කතාව කියවලා මතයක් ප්රකාශ කළා, එය වඩු කිරිල්ලී වෙන්න බැහැ, වටු කිරිල්ලී වියයුතුයි කියලා.
හරිනේ වැඩේ. බලනකොට වටු කිරිල්ලී නේන්නම්. ඊයේ පෙරේදා මගේ අසල්වැසියකුගේ නිවසේ ඉඳලා, මේ වටු කිරිල්ලිව මට අහම්බෙන් මුණගැහුණේ නැතෑ. ඕකනේ කියන්නේ, අර අහවල් එකට අහවල් එකක්, අහවල් දිහාවේදී හමුවෙනවා කියලා. මේ ඉන්නේ වටු කිරිල්ලී.
මේක ලස්සන ජනකතා එකතුවක්. ඒ.පී.ගුණරත්න මහතා ගැන තමුන්නාන්සේලාට අමුතුවෙන් හැඳින්වීමක් කරන්න අවශ්ය නැහැනේ. එතුමාගේ පරිවර්තන කෘති කියවා නැත්නම් වැඩක් නෑ හරිය?
මේ පොතේ කථා 40 ක් තියනවා. මේ නිවාඩු කාලේ කියවන්න කියලා, පාසල් දරුවන්ට මේ පොත අරං දුන්නොත් නාකද? නිකං කාටුන් බල බලා, පෝන් ගේම් ගගහා ඉන්න වෙලාවේ, මොළයට යමක් දාගැනීම සඳහා. අනික විෂයය බාහිර කියවීම් අතින් අපේ දරුවන් බොහොම දුර්වලයි.
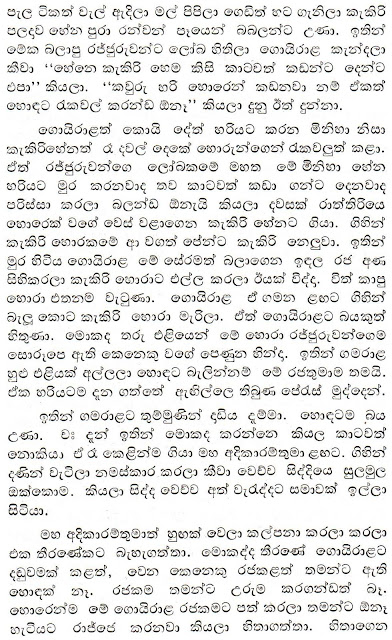
ඔන්න මේ පොතේ තියන කතාවක් පහළින් දානවා. අනේ මේ, මට තේරෙන්නේ, මේක කතාවක් කියලා විතරයි. ඔය ඉකොනොමැට්ටා තුමා, රාජ් ගොයියා, අර නාහෙට නාහන මාතලන් ගොයියා, අපේ ඉයන් උන්නැහේ, මේ කතාව කියවලා මොන මොන අර්ථකථන දෙයිද මන්දා. මම මේ කතාව දාන්නේ පාසල් නිවාඩුව ගතකරන ළමයින්ට කියවන්නයි. මක්කිව්වා? ඔව් ඉතින් දියවන්නා පාසලේ දරුවන්ටත් ගැලපෙනවා මේ කතාව.
හ්ම්.............මටත් කැකිරිහේනක් තිබුණානම්................
2016 දෙසැම්බර් මස 09 වැනි දින 2330 පැය